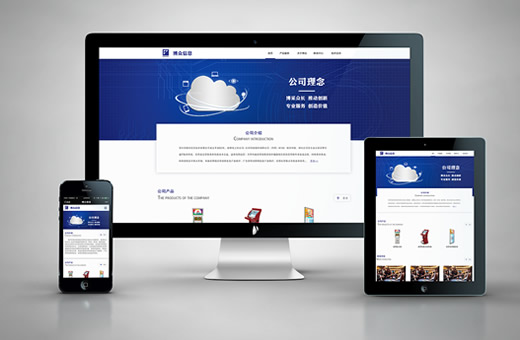
響應式網站更大的好(hǎo)處是一個網站可以自适應多個終端,如手機端、電腦端、平闆端等。這(zhè)點非常重要,尤其是在如今多終端的智能(néng)設備時代,有人用電腦、有人用筆記本、有人用平闆、有人用手機,還(hái)有人用電視上網;就算是同一個人,有時候也是上班用電腦、下班用手機。這(zhè)時候,響應式網站派上用場了,自适應網站這(zhè)麼(me)有用,那麼(me)如何制作呢?請看下面(miàn)優尚網絡的網站建設解決方案。
什麼(me)是響應式網站呢?

伊桑·馬科特在2010年首次提出了響應式網頁設計(RWD, Responsive Web Design)的概念。
簡而言之是指網頁能(néng)夠根據屏幕寬度自動适應,以達到适配各種(zhǒng)屏幕。
現在已經(jīng)有很多大網站采用這(zhè)種(zhǒng)響應式網站架構,如microsoftstore官網、OPPO商城、itiger等。
網站做成(chéng)響應式真的有必要嗎?
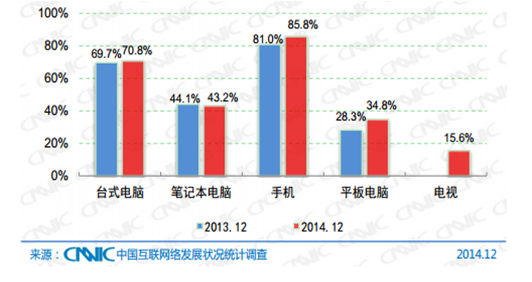
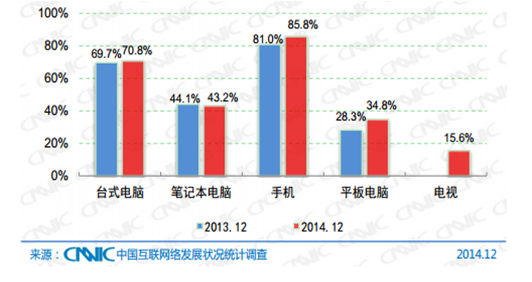
查看下面(miàn)CNNIC的統計報告,上網設備各個都(dōu)占有市場份額,不能(néng)丢棄任何一部分,如何兼容所有設備呢?那就是把網站做成(chéng)響應式。
 響應式網站産生的條件
響應式網站産生的條件
國(guó)内浏覽器大部分升級後(hòu)都(dōu)支持HTML5、IE9以下浏覽器基本被(bèi)抛棄,CSS3中的媒體查詢是實現網頁響應式的主要方法。
響應式網站的優點
1.用戶體驗好(hǎo),适應所有終端,可以浏覽器裡(lǐ)調整寬度查看,不出現滾動條,尤其是蘋果系統電腦,默認打開(kāi)窗口不是滿屏的。
2.維護成(chéng)本低,隻需要維護一個網站就行;
3.分享方便,内容鏈接地址一緻;
4.視覺統一,網站風格、導航、菜單基本一緻,沒(méi)有陌生感,容易使用;
5.兼容未知分辨率設備
6.可以嵌套進(jìn)APP
響應式網站建設過(guò)程中會遇到什麼(me)問題
1、代碼過(guò)于臃腫,導緻網站打開(kāi)速度慢,尤其是手機網站。
2、圖片按需加載,不能(néng)移動端調取一個大圖片。
3、兼容性,IE8以下不考慮兼容。
解決辦法思路如下:
1、同一段代碼同一段CSS搞定(需要設計的結構比較好(hǎo))
2、同一段代碼不同媒體查詢實現
3、實在沒(méi)有辦法才采用:寫幾段代碼分别适配不同屏幕
這(zhè)裡(lǐ)推薦一個比較好(hǎo)的響應式網站JS框架bootstrap,它會幫你解決很多基礎的問題,加快響應式網站的開(kāi)發(fā)效率。
是不是什麼(me)網站都(dōu)适合響應式?
答案是否定的,如各大門戶網站,基本都(dōu)沒(méi)有用響應式,當電腦版網頁内容特别多的不适合響應式,而是單獨做一個另外版面(miàn)的手機版。那麼(me)什麼(me)網站更适合使用響應式呢?企業品牌官網、企業商城、品牌旅遊官網等。
響應式網站設計要注意什麼(me)?
應該以移動優先爲原則,采用流式設計布局,讓網站元素分塊排列,當用不同終端時,根據需要組合顯示各個塊。
響應式網站META寫法
設置寬度爲設備寬度
IE浏覽器用更高版本解析
//針對(duì)IE9以下浏覽器支持HTML5标簽和媒體查詢
媒體查詢基本方法使用
@media (max-width: 767px) {
//小屏幕專用
}
@media (min-width: 768px) and (max-width: 1023px) {
//中等屏幕專用
}
@media (min-width: 768px) {
//中等屏幕和大屏幕使用
}
@media (min-width: 1024px) {
//大屏幕專用
}